お手軽にWebアプリを作れるライブラリとして使われるStreamlitですが、開発したWebアプリを一般公開することもお手軽にできました。
必要な環境
- GIthub
- 下記のStreamlist Cloudと紐づけするために使用します。
- Streamlit Cloud
- Streamlit公式がクラウド上にアップロードして公開してくれる仕組みを提供しているので利用します。無料で使用できます。
仕組み
ローカルで開発したWebアプリを任意のGithubリポジトリへpushします。
Streamlit Cloudでは紐づけしている任意のGithubリポジトリのWebアプリを自動的に公開します。
手順
- Webアプリを開発し任意のGithubリポジトリへpushします。(詳細は割愛)
- 「requirements.txt」に外部ライブラリを列挙して合わせてアップロードします。
- Streamlit Cloudホーム画面の右上の「Create app」ボタンを押下します。

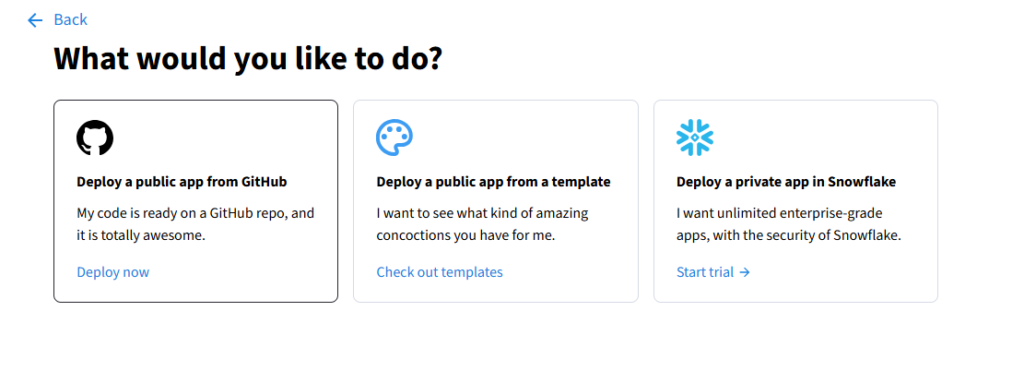
- 「Deploy a public app from GitHub」を押下します。

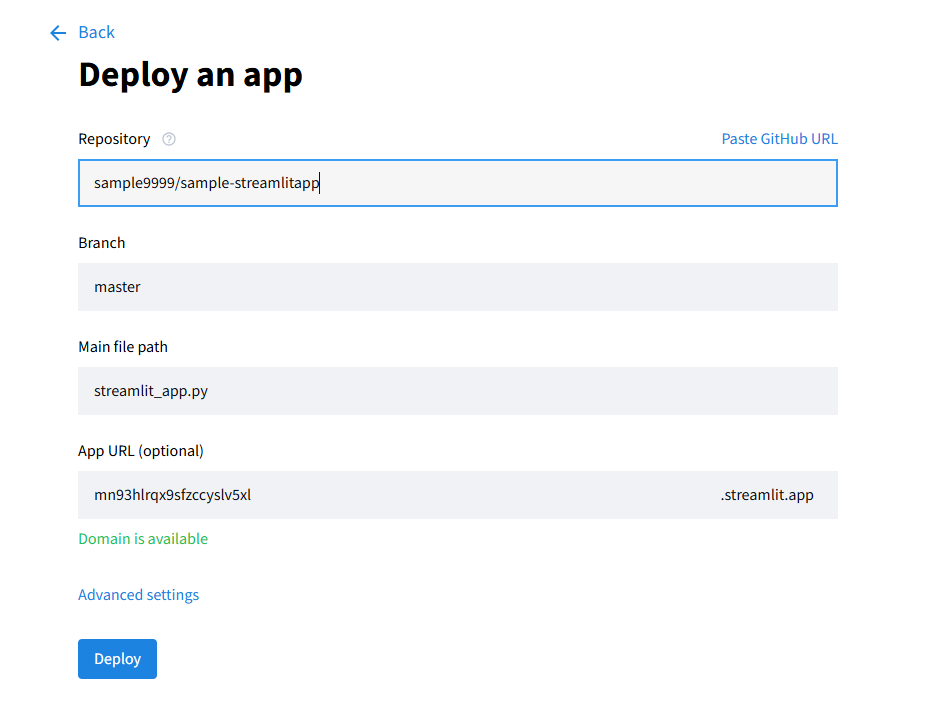
- 下記を入力し「Deploy」ボタンを押下します。
- 任意のGithubリポジトリ名
- ブランチ名
- 実行するファイル名

以上が公開までの手順です。
やってみた感想
レンタルサーバや自宅サーバを公開設定せずとも世間にWebアプリを公開することができITの進化を感じます。
アップロード自体は簡単にサクッとすることができましたが、アップロードしてからWebアプリが正常に動作しない現象が発生しました。
(簡単に調べたところ欠損値処理が~という記事がでてきました。)
[2025/1/13]追記
プライベートリポジトリでデプロイ設定している場合にStreamlit Cloud側がClonできずエラーになることが分かりました。
エラーログ
[XX:XX:XX] 🖥 Provisioning machine…
[XX:XX:XX] 🎛 Preparing system…
[XX:XX:XX] ⛓ Spinning up manager process…
[XX:XX:XX] 🎈 Inflating balloons…
[XX:XX:XX] 🚀 Starting up repository: ‘リポジトリ名’, branch: ‘ブランチ名’, main module: ‘メインモジュール名’
[XX:XX:XX] 🐙 Cloning repository…
[XX:XX:XX] 🐙 Failed
[XX:XX:XX] 🐙 Failed
[XX:XX:XX] 🐙 Failed to download the sources for repository: ‘リポジトリ名’, branch: ‘ブランチ名’, main module: ‘メインモジュール名’
[XX:XX:XX] 🐙 Make sure the repository and the branch exist and you have write access to it, and then reboot the app.
プライベートリポジトリで公開する手順
- Streamlit Cloudログイン後、右上の「プロフィール」→「Settings」を選択します。
- 左ペイン「Linked accounts」を選択します。
- 右ペイン「Source control」にて「Logged in as <GitHubユーザID> using GitHub.」になっていることを確認します。
- もし未認証であれば、「Connect GitHub」を選択しGitHubの認証の受けます。
- エラーの出ているアプリを開き右下のメニューから「Reboot app」を選択します。