WordPress標準のコードブロックではワンクリックでのコピペができないなど読者に優しくない出力しかできませんでした。
そのため、読者に優しいコード埋め込みを調べたので記録として残します。
目次
前提環境
- WordPress:6.7.1
- テーマ:SWELL 2.13.0
WordPress標準のコードブロックについて
WordPress標準のコードブロックでは下記がデメリットとして挙げられます。
- ワンクリックでのコピペができない
- コードの色分けがされない
- 行数表示がされない
逆にメリットとしては「標準機能のため導入・運用コストがかからない」が考えられます。
標準機能での挿入手順:パターン①
- 記事編集画面を開きます。
- 画面左上のブロック挿入ツールを開きます。

- セクション「テキスト」の「コード」を任意の場所へドラッグ&ドロップします。

- コードブロックに任意のコードを記述します。
標準機能での挿入手順:パターン②
SWELL以外のテーマでは使用できるのか未確認です。
- 記事編集画面を開きます。
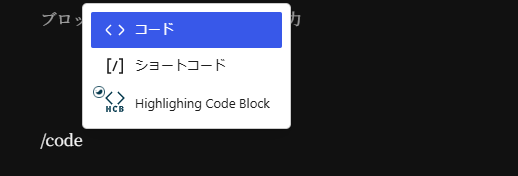
- 挿入したいセクションで「/code」と入力します。

- 「コード」ブロックを選択します。
- コードブロックに任意のコードを記述します。
プラグイン「Highlighting Code Block」を使用する
プラグイン「Highlighting Code Block」はコードを見やすく出力してくれるプラグインです。
コードの比較
下記はWordPressの人気記事を出力するサンプルコードです。
<<WordPress標準のコードブロック>>
function set_post_views($postID) {
$count_key = 'post_views';
$count = get_post_meta($postID, $count_key, true);
if ($count == '') {
$count = 0;
delete_post_meta($postID, $count_key);
add_post_meta($postID, $count_key, '1');
} else {
$count++;
update_post_meta($postID, $count_key, $count);
}
}
function track_post_views($post_id) {
if (!is_single()) return;
if (empty($post_id)) {
global $post;
$post_id = $post->ID;
}
set_post_views($post_id);
}
add_action('wp_head', 'track_post_views');
<<プラグインを使用したコードブロック>>
function set_post_views($postID) {
$count_key = 'post_views';
$count = get_post_meta($postID, $count_key, true);
if ($count == '') {
$count = 0;
delete_post_meta($postID, $count_key);
add_post_meta($postID, $count_key, '1');
} else {
$count++;
update_post_meta($postID, $count_key, $count);
}
}
function track_post_views($post_id) {
if (!is_single()) return;
if (empty($post_id)) {
global $post;
$post_id = $post->ID;
}
set_post_views($post_id);
}
add_action('wp_head', 'track_post_views');
プラグインでの挿入手順:パターン①
- 記事編集画面を開きます。
- 画面左上のブロック挿入ツールを開きます。

- セクション「テキスト」の「Highlighing Code Block」を任意の場所へドラッグ&ドロップします。

- コードブロックに任意のコードを記述します。
プラグインでの挿入手順:パターン②
SWELL以外のテーマでは使用できるのか未確認です。
- 記事編集画面を開きます。
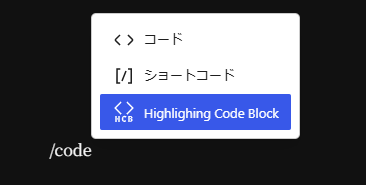
- 挿入したいセクションで「/code」と入力します。

- 「Highlighing Code Block」ブロックを選択します。
- コードブロックに任意のコードを記述します。
詳細な設定内容
専門的な深い設定項目はありません。
「Highlighing Code Block」のコードブロックを選択すると下記のメニューが右ペインに表示されます。
項目ごとに任意の設定を選択します。
(下記は上述しているコード比較のものです。)

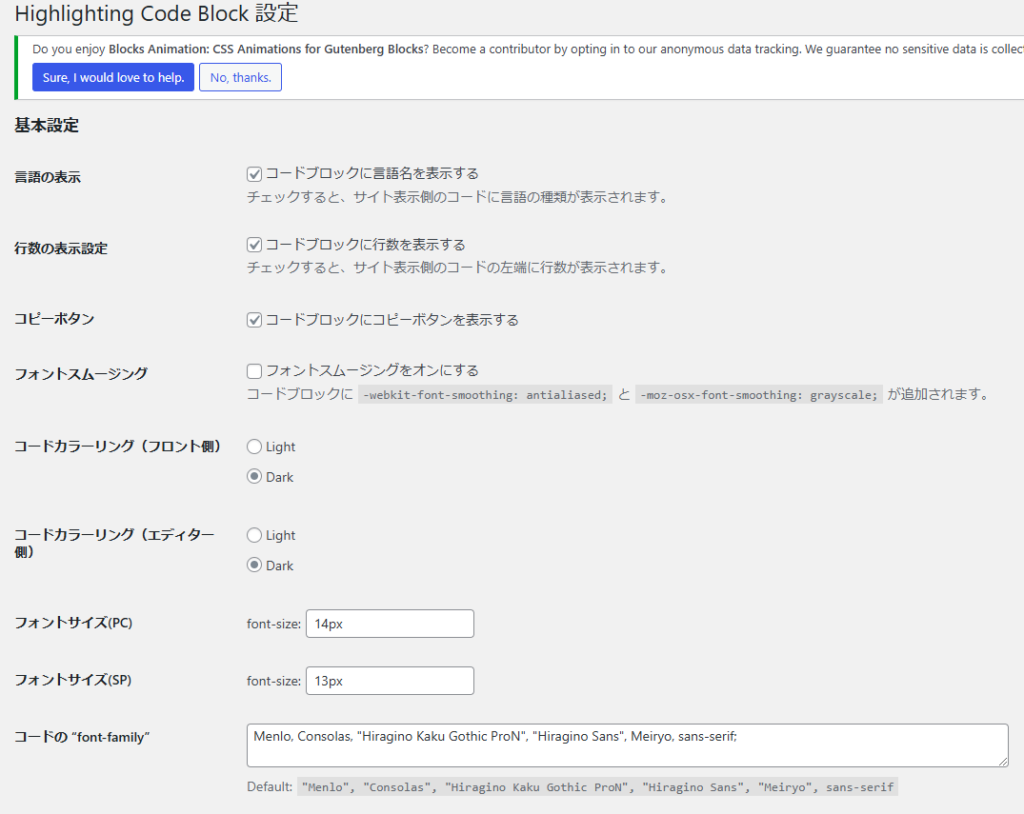
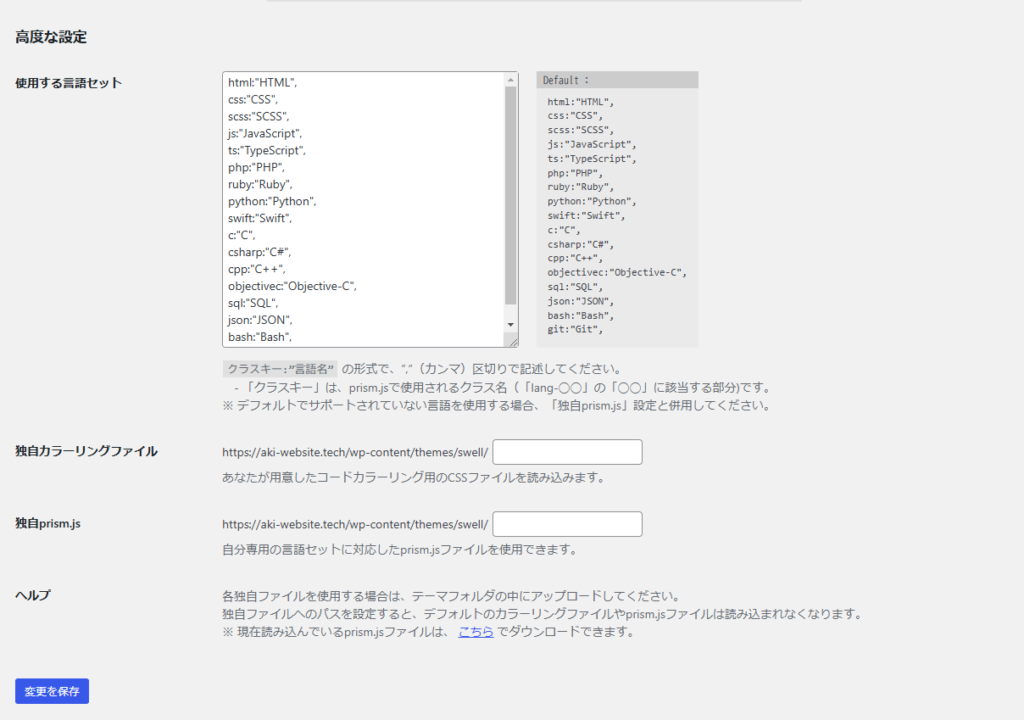
また、ダッシュボードの「一般」→「[HCB]設定」が追加されます。
この中ではもう少し詳細な設定ができますが、コードを記述する方からするとそれ程難しくない設定内容だと思います。